Hernest
- User Research
- UI Design
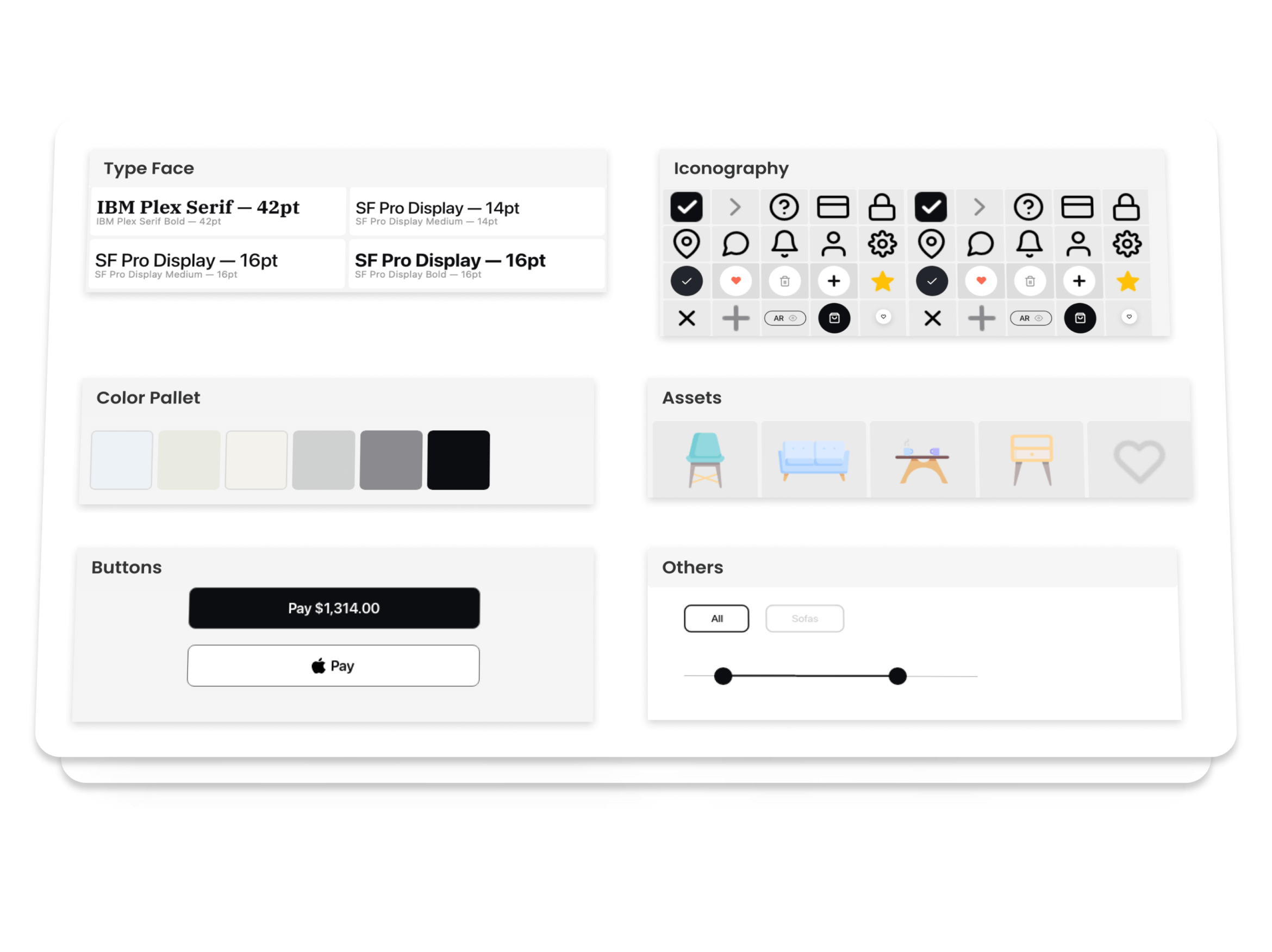
- Design System
- Discovery & Strategy
- Branding
- Communication
- User Interface
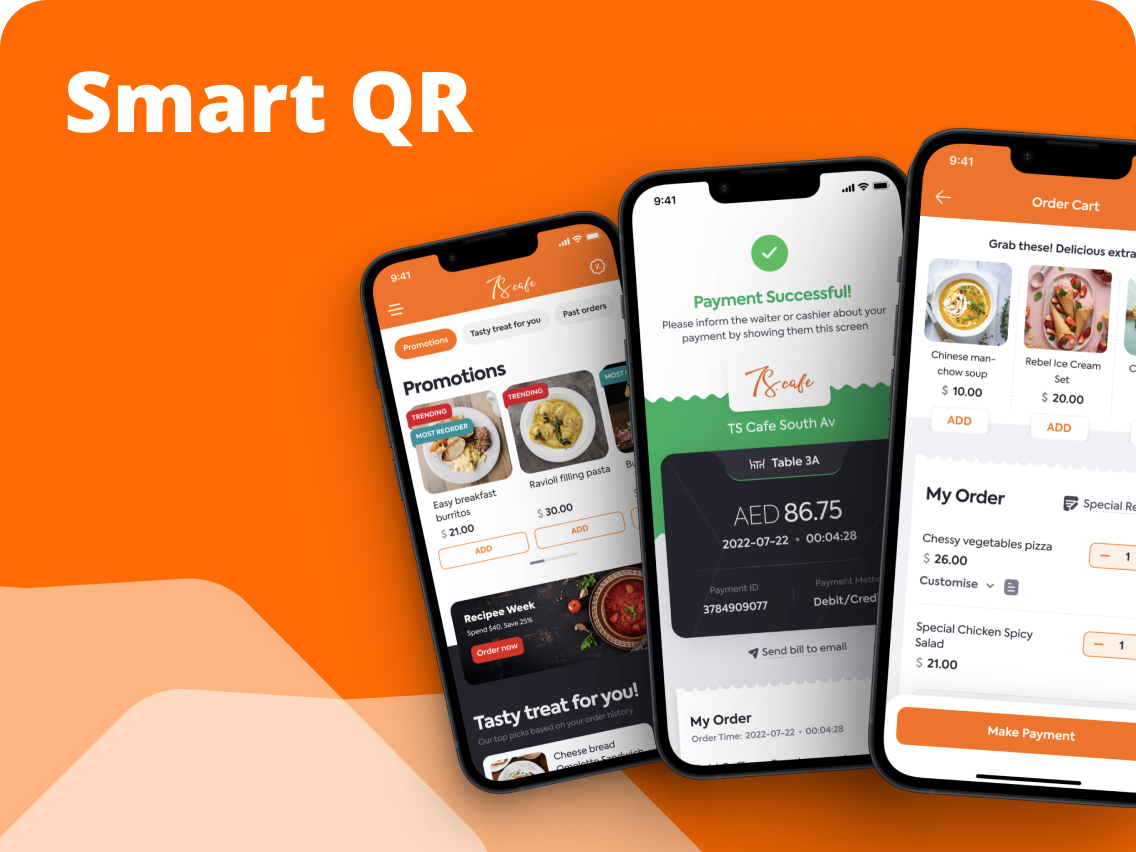
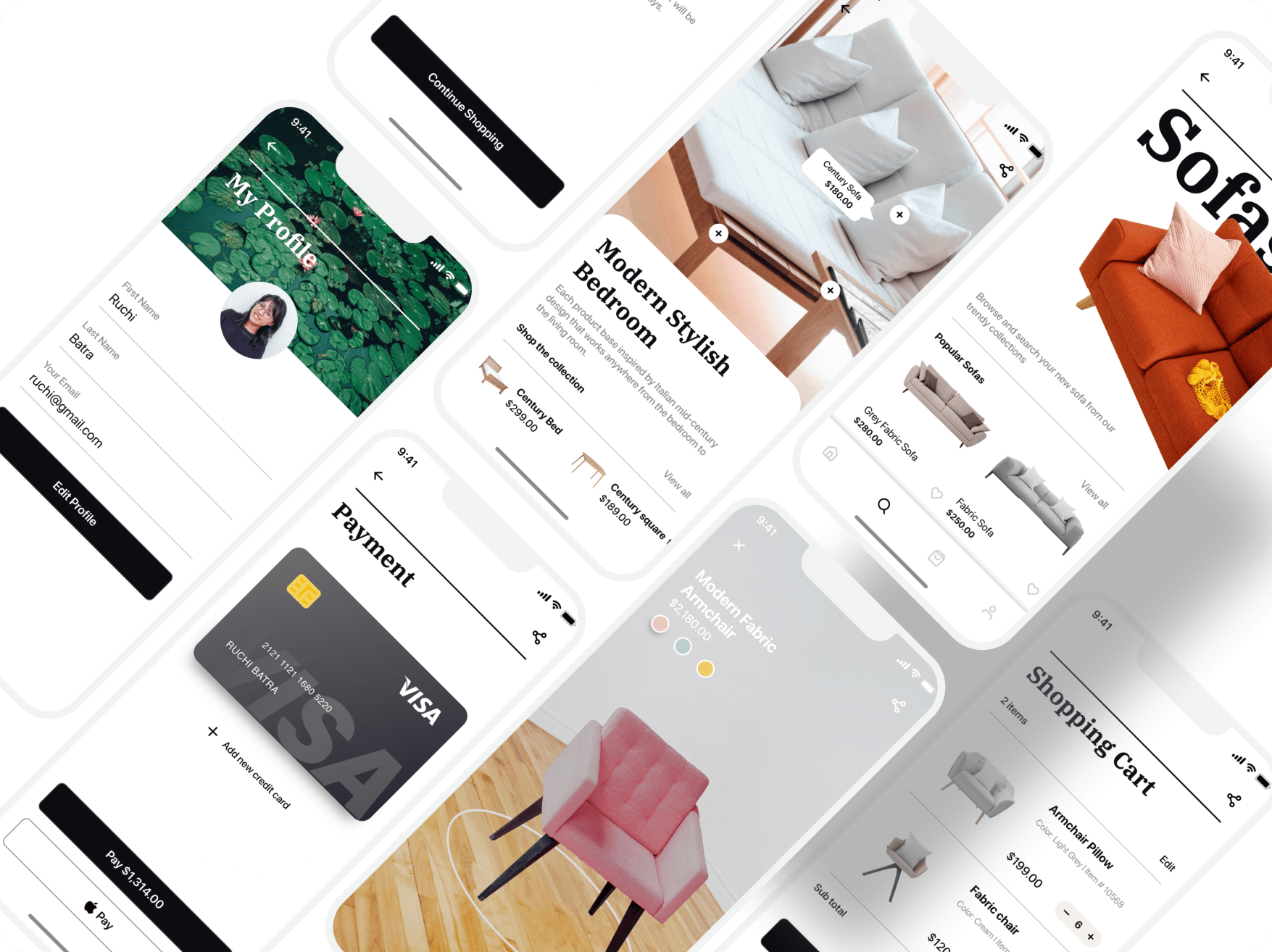
Hernest in the USA offers an extraordinary array of furniture products and services, providing a seamless blend of style and functionality.
Crafting a native iOS mobile app for ordering furniture online promises an enhanced user experience. Infused with a human-centric design approach, it embodies a meticulous study of balance, symmetry, and perfect proportions.
Product Feature
- Modern and simple design
- Introducing exciting features to drive sales
- Refining the Human-Centric design experience
- Leveraging advantages of native App features
- Optimise sales strategy
- Tailor communication






Keep the design clutter-free with ample white space, simple shapes, and a minimalist approach. Avoid unnecessary elements that may distract or overwhelm users.
Enable users to visualise products in their real-world environment using their smartphone or tablet cameras. Also our well-crafted blog serves as a strategic tool for upselling, acting as a dynamic platform to showcase the value and benefits of premium products.
I strive to deeply understand the emotions and motivations driving user behaviour, ensuring that design solutions address genuine user concerns.
Strategic use and optimisation of the unique capabilities inherent in a native mobile application. Eg: AR Framework, Push Notification, Camera Access, Apple Pay Integration, Accelerometer access and Performance Capabilities.
Optimising a sales strategy involves refining and improving various elements of the sales process to maximise efficiency, effectiveness, and ultimately, revenue generation.
Tailoring communication addressing individuals by their name and incorporating details relevant to them. This can include referencing past interactions, purchase history, or specific preferences.

Structuring and managing the various UI elements in Figma composition in a systematic and easily navigable manner.
Meticulous attention to detail and precision in crafting designs to align with the pixel grid of the intended display.
As a style guide, is a comprehensive document or set of guidelines that establishes and communicates the visual and brand identity standards . Ex: Typeface, color and consistency
UI component library collection made with loves to benefits reusable, standardised building blocks used in the development of user interfaces.

Look at My
Featured Work.


Let’s
Work
Together.







.jpg)